由于Apple官方并没有在SwiftUI中给出十六色处理接口,这里介绍两种十六色处理方法.
代码处理法
首先就是通过扩展Color的代码方式实现对十六进制颜色的计算。好处是可以直接使用十六进制的颜色。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import SwiftUI
extension Color {
init(hex: String) {
var hexValue = hex.trimmingCharacters(in: .whitespacesAndNewlines).uppercased()
if hexValue.hasPrefix("0X") {
hexValue = String(hexValue.dropFirst(2))
}
if hexValue.count != 6 {
self.init(.gray)
return
}
var rgbValue: UInt64 = 0
Scanner(string: hexValue).scanHexInt64(&rgbValue)
self.init(red: Double((rgbValue & 0xFF0000) >> 16) / 255.0,
green: Double((rgbValue & 0x00FF00) >> 8) / 255.0,
blue: Double(rgbValue & 0x0000FF) / 255.0)
}
}
|
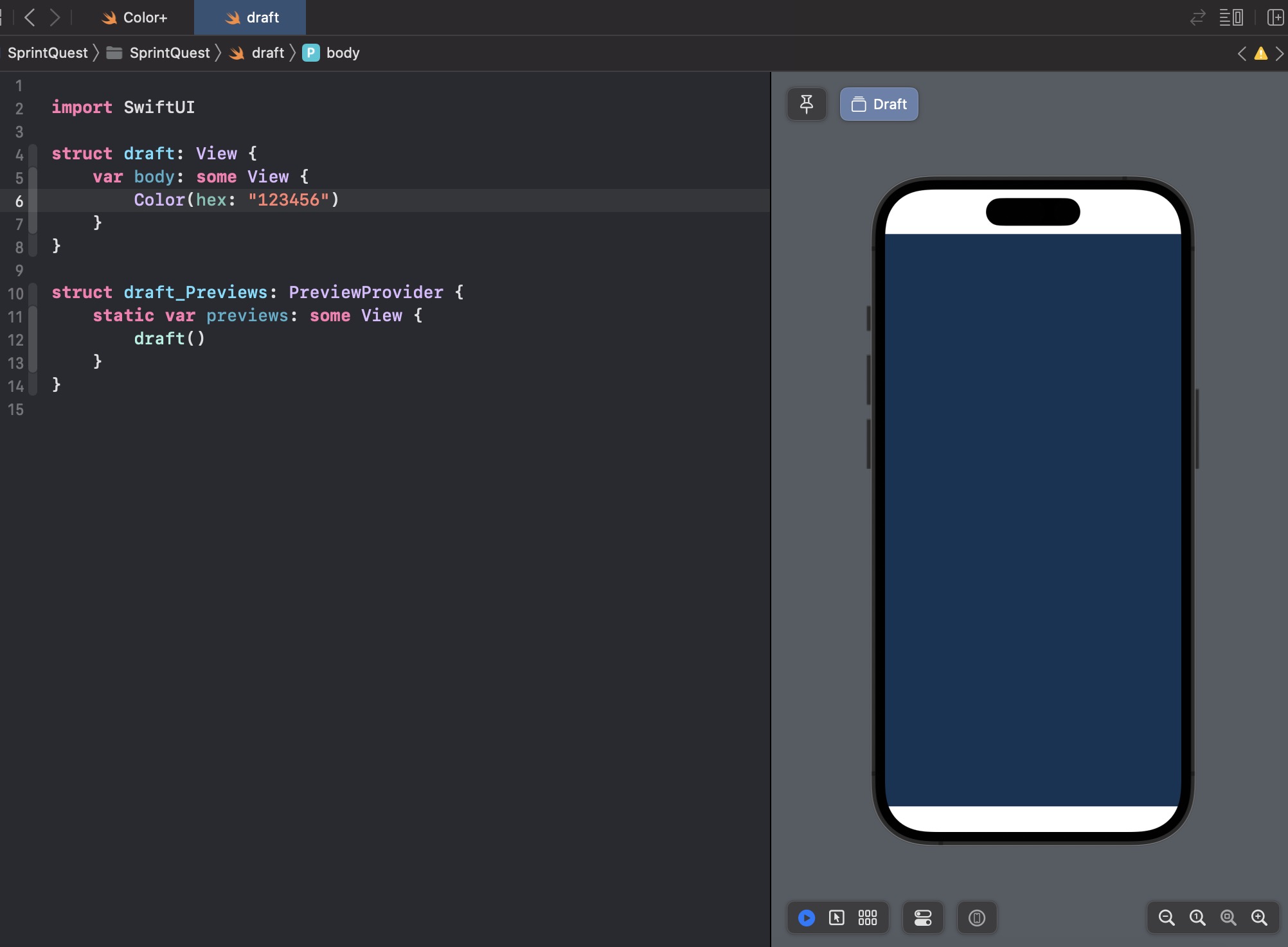
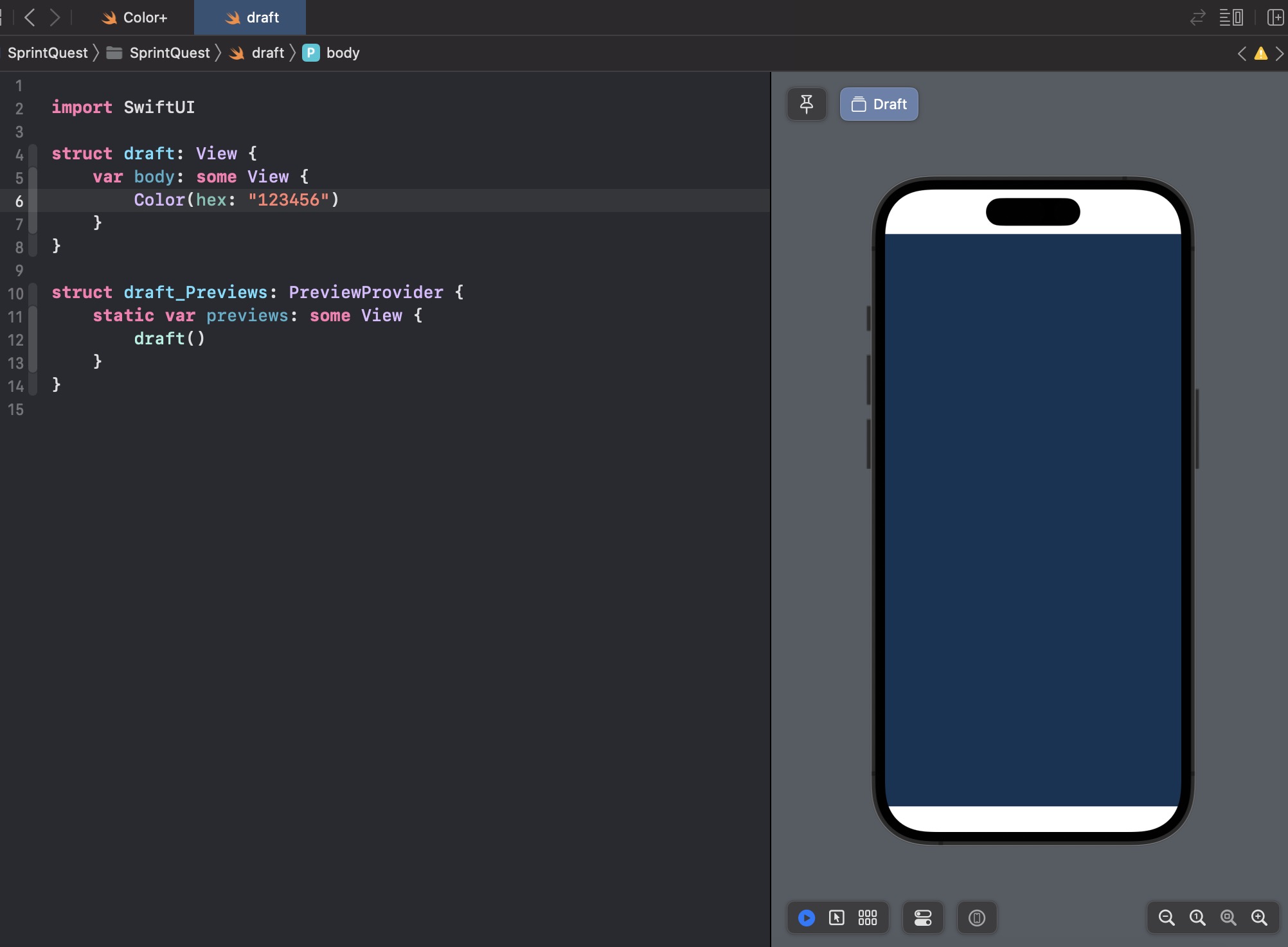
使用方法如下

第三方工具处理法
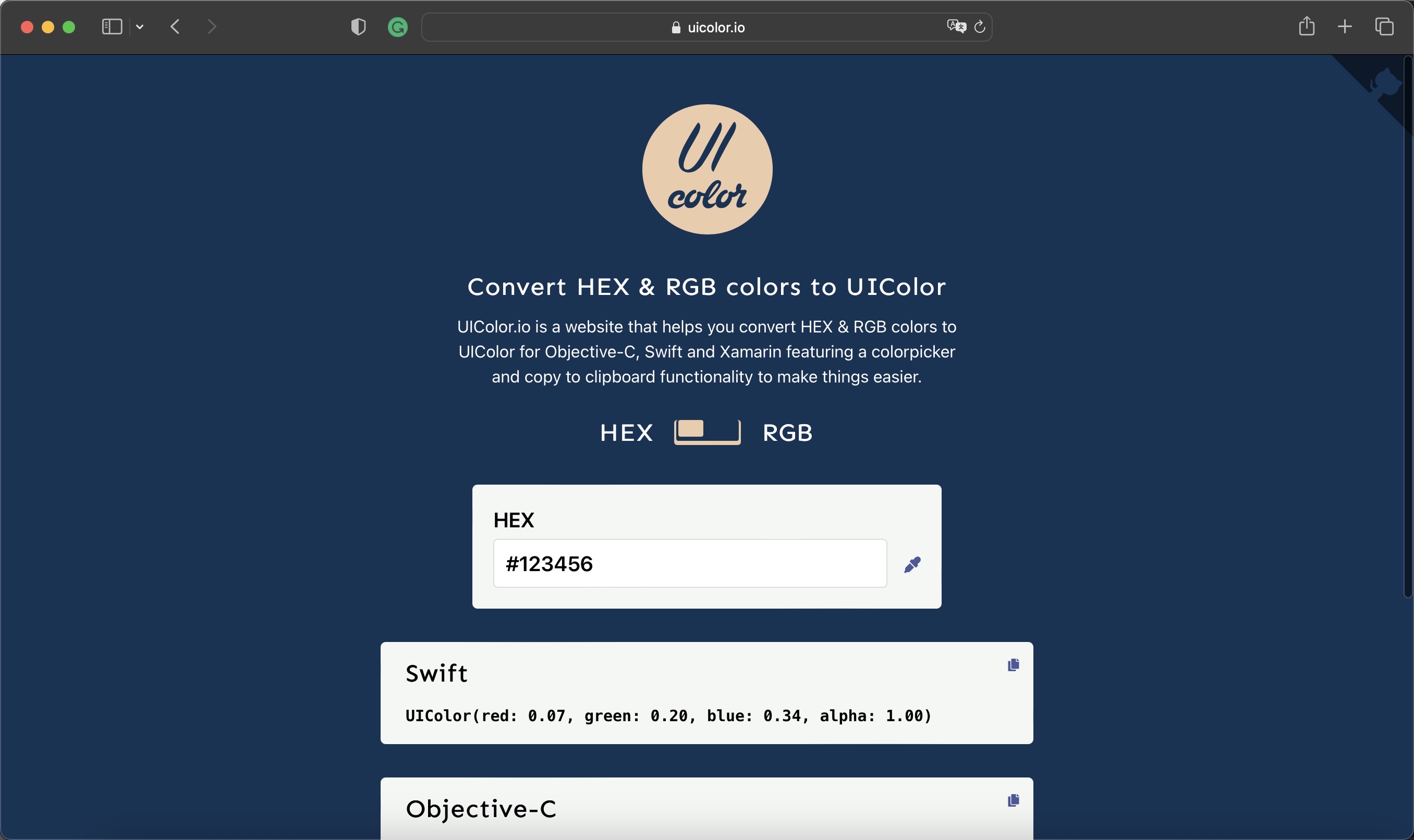
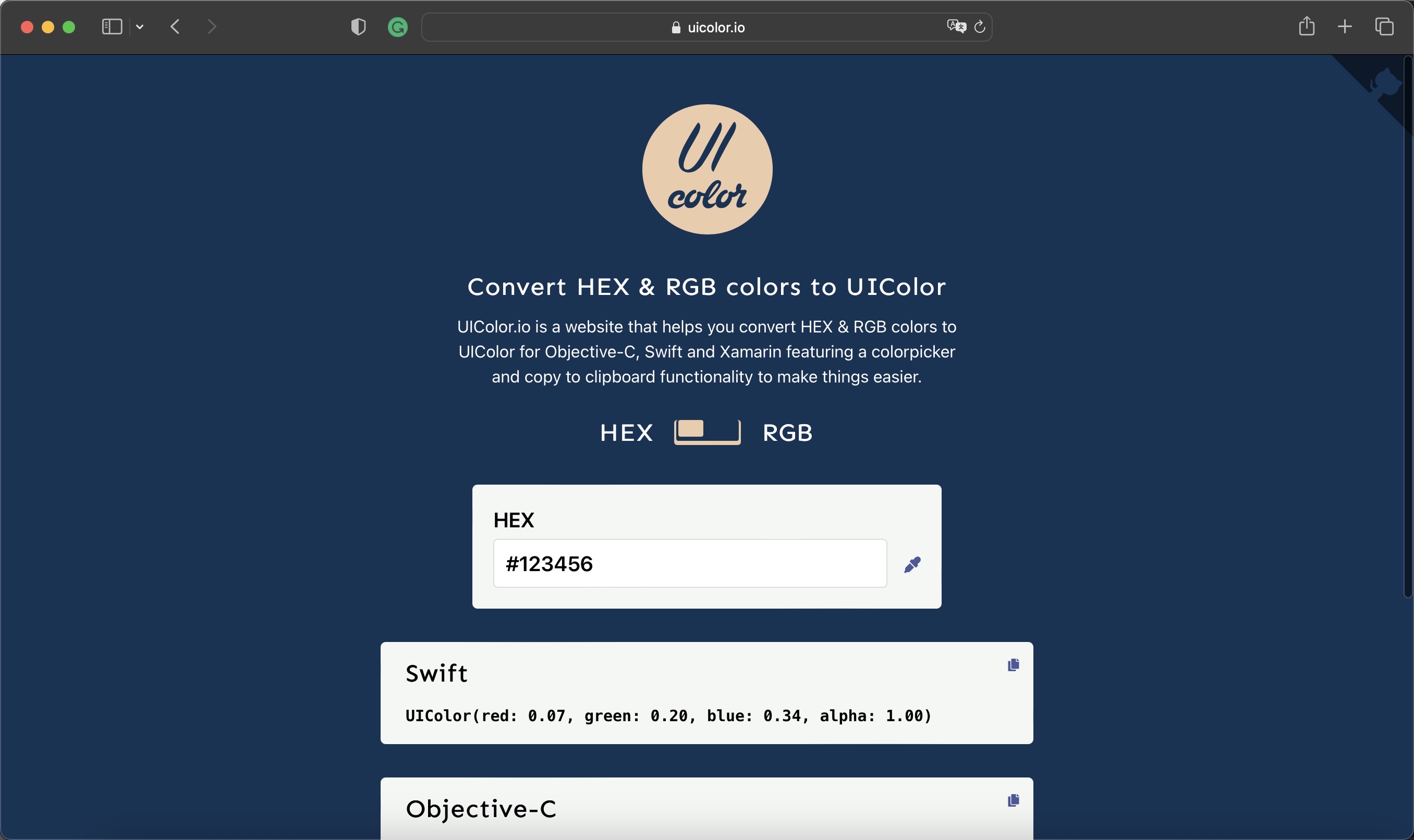
还有一种比较方便的方法就是通过第三方工具,将十六进制color转化为rgb制。我个人更偏向于这种方法,个人觉得实际开发中颜色本身应该放入到常量部分,所以通过代码扩展形式没有太大必要,就用rgb就好转化也方便,这样处理减少了冗余代码。这里给出一个不错的转化网站uicolor.io,这个网站可以实时根据你的输入背景切换成不同的颜色,操作也很方便直接输入十六进制颜色就行,也可以用来自己摸索出一个不错的颜色。

分享两个选色网站
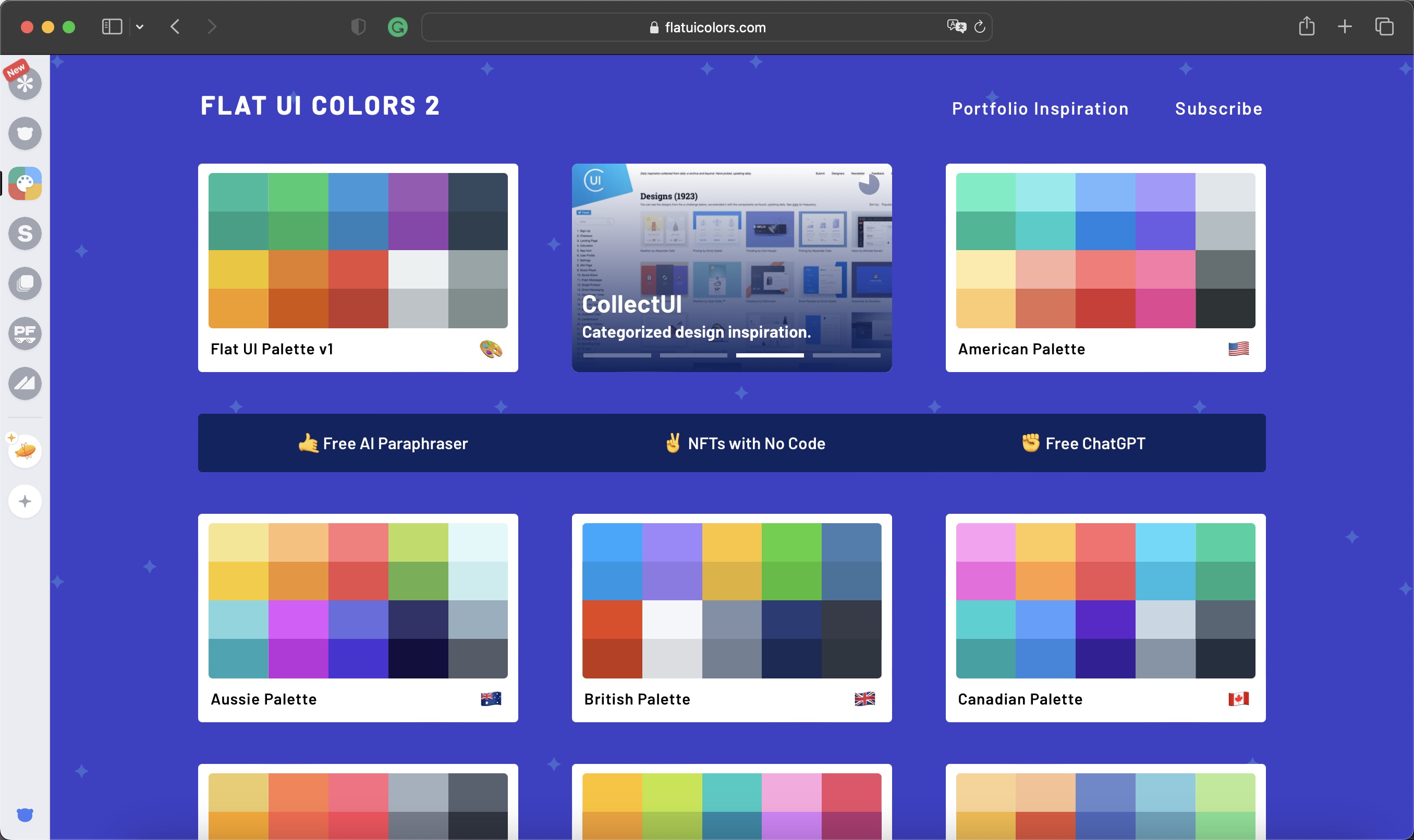
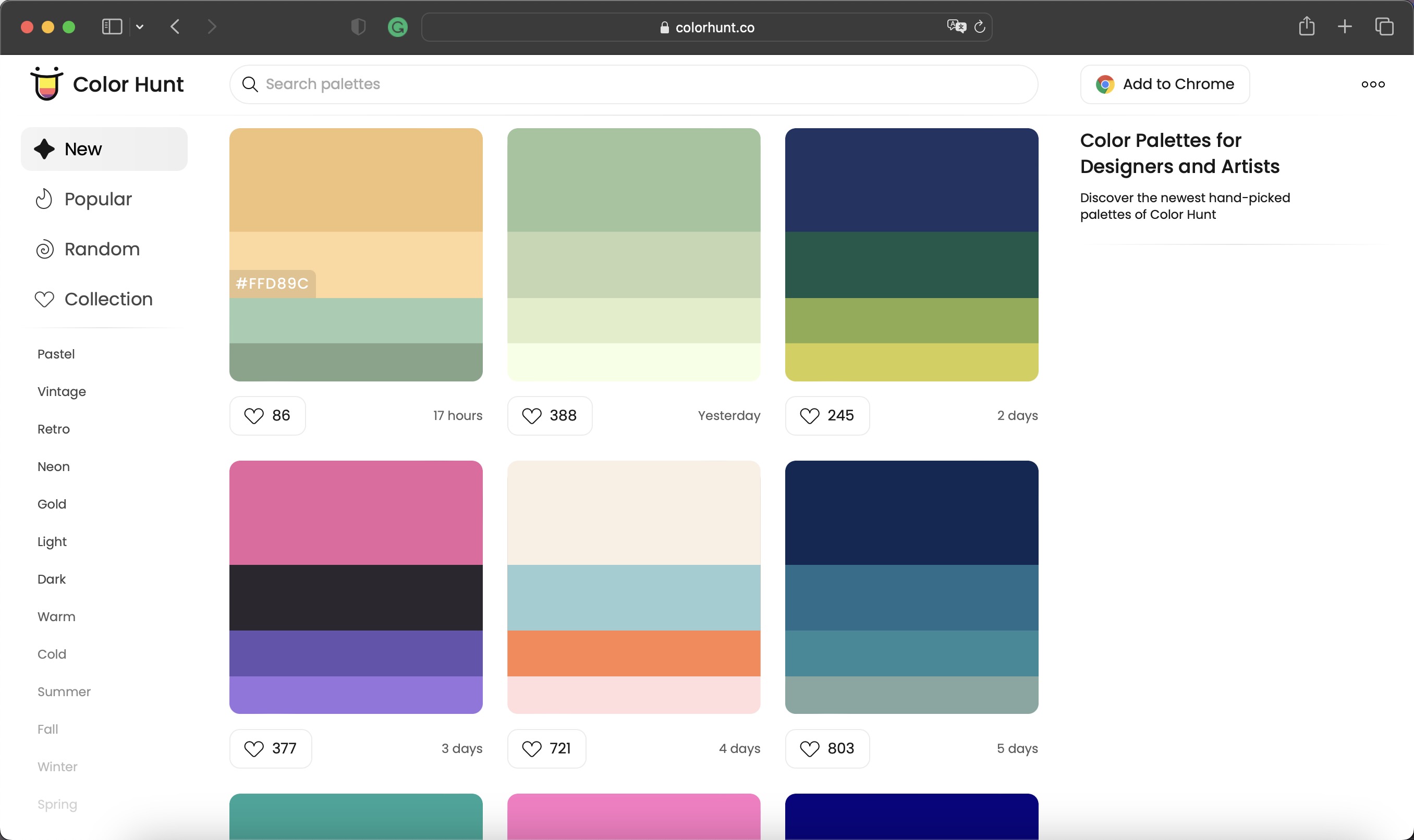
最后再分享两个不错的十六进制选色网站flatuicolors.com和colorhunt.co方便大家选择喜欢的颜色哦~