给出UIkit和SwiftUI两种框架工程的示例
前置资源
当前环境如下
|
|
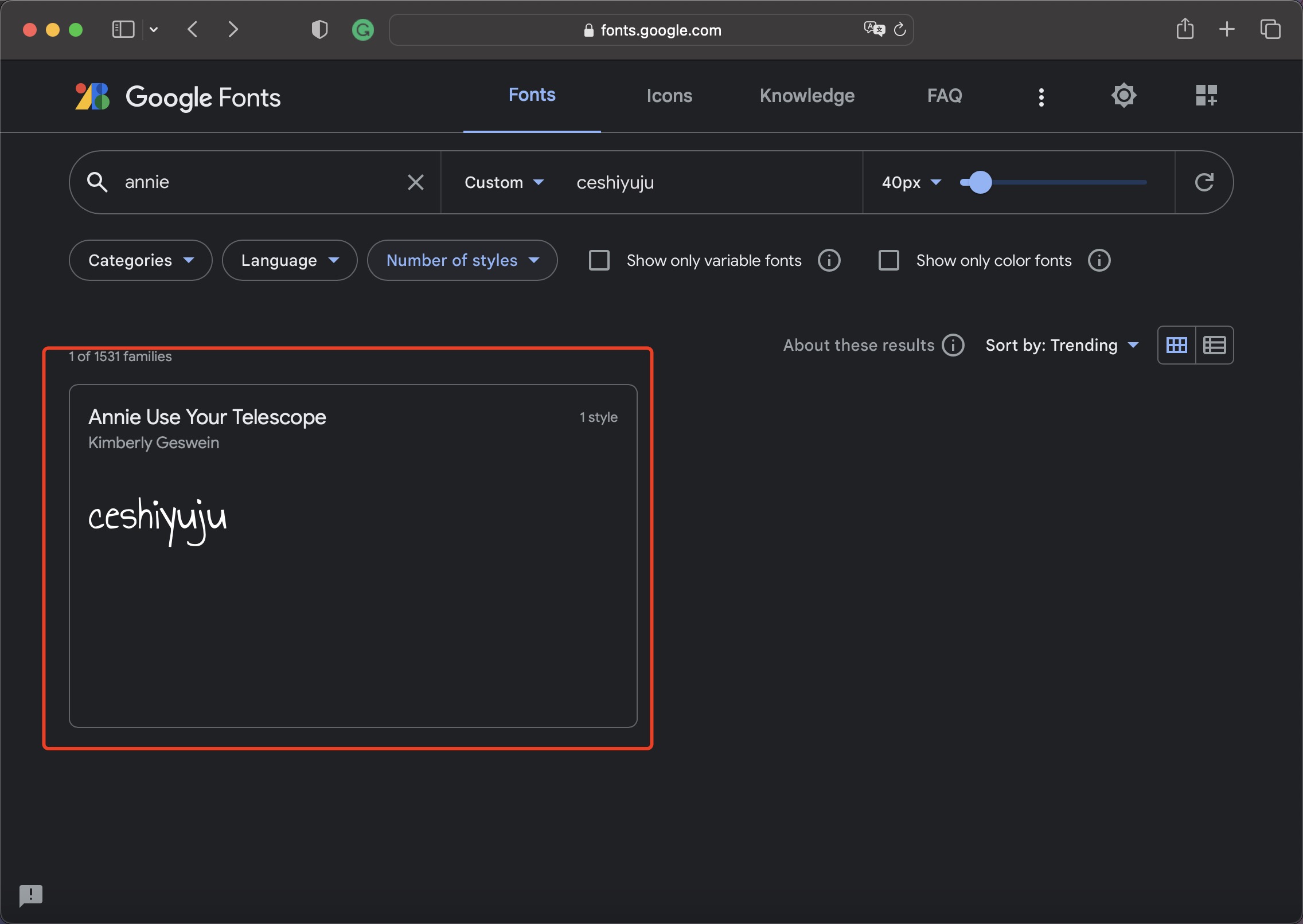
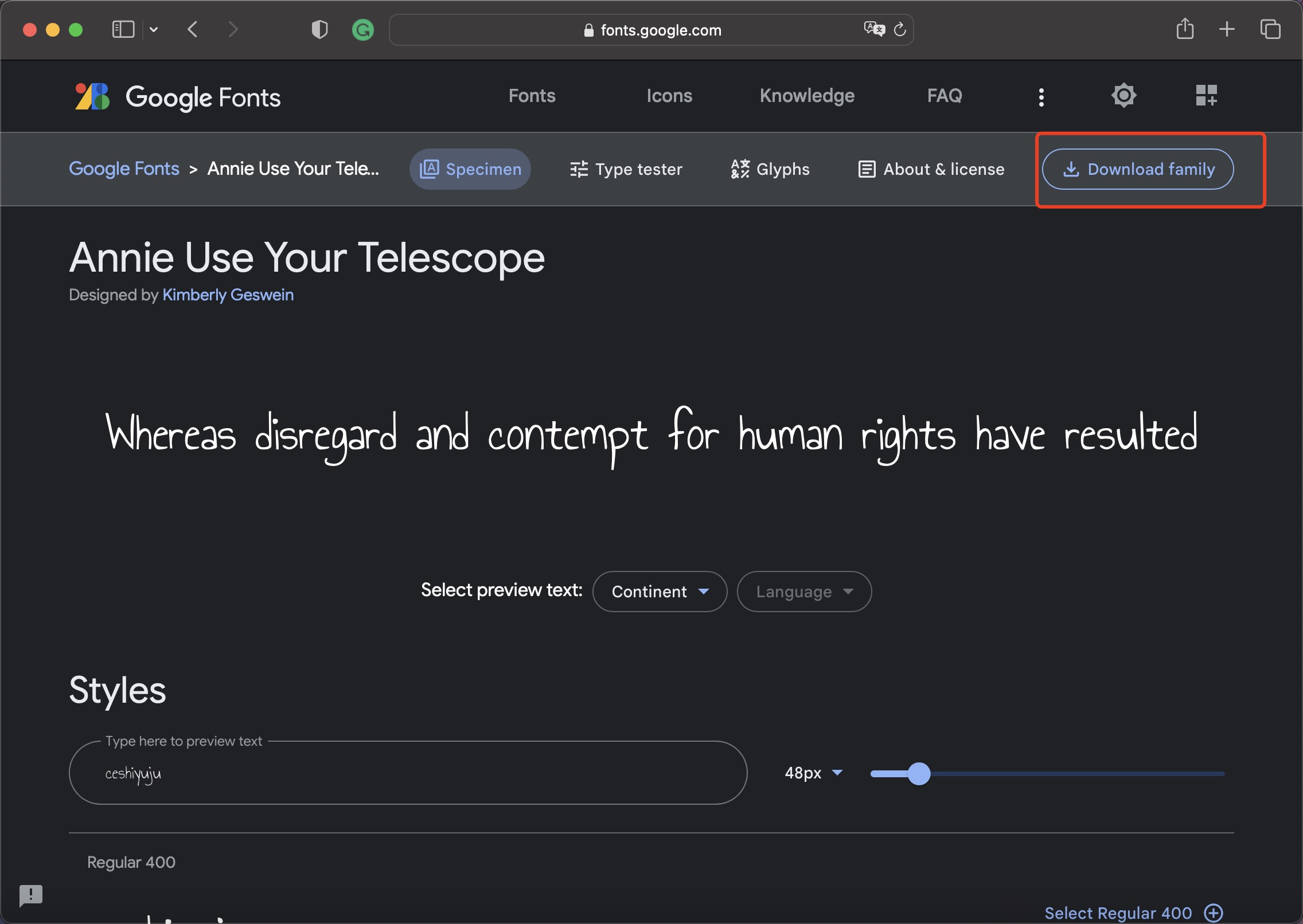
外部字体资源可以在谷歌字体资源库里找,都是免费的,而且样式很多。这里我随便搜索到Annie Use Your Telescope字体。


引入工程实例
这里我创建了一个swiftUI的工程,再创建了一个Storyboard来进行UIkit的演示,这里我也提前创建了Fonts的group.

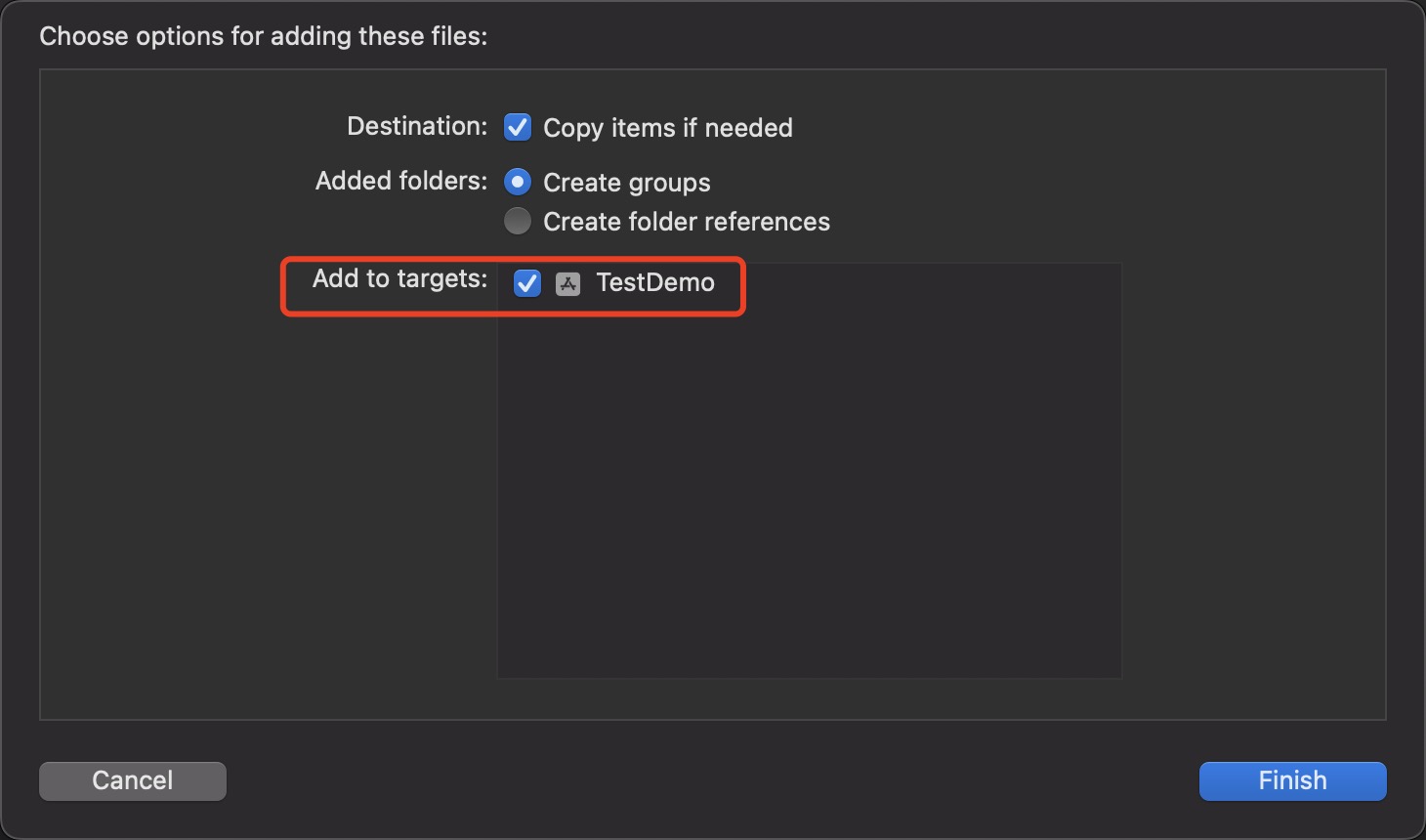
将解压后的资源的ttf文件拖入到工程下的Fonts下。这里必须注意要勾选Add to targets到工程文件。

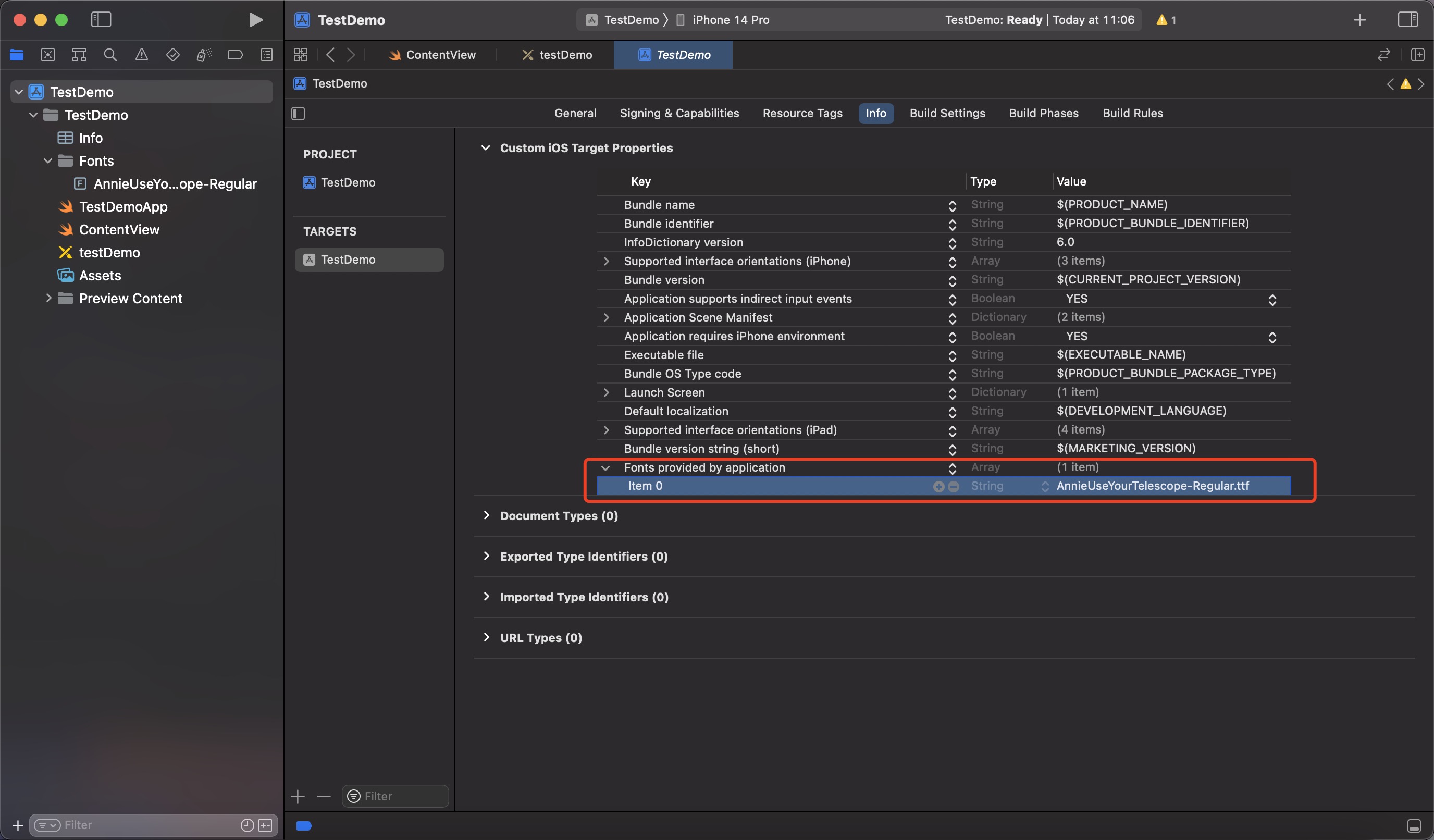
在工程的info文件下添加Fonts provided by application字段,并且添加Item 0的value为引入工程的字体文件(注意必须加上.ttf后缀)

UIkit示例
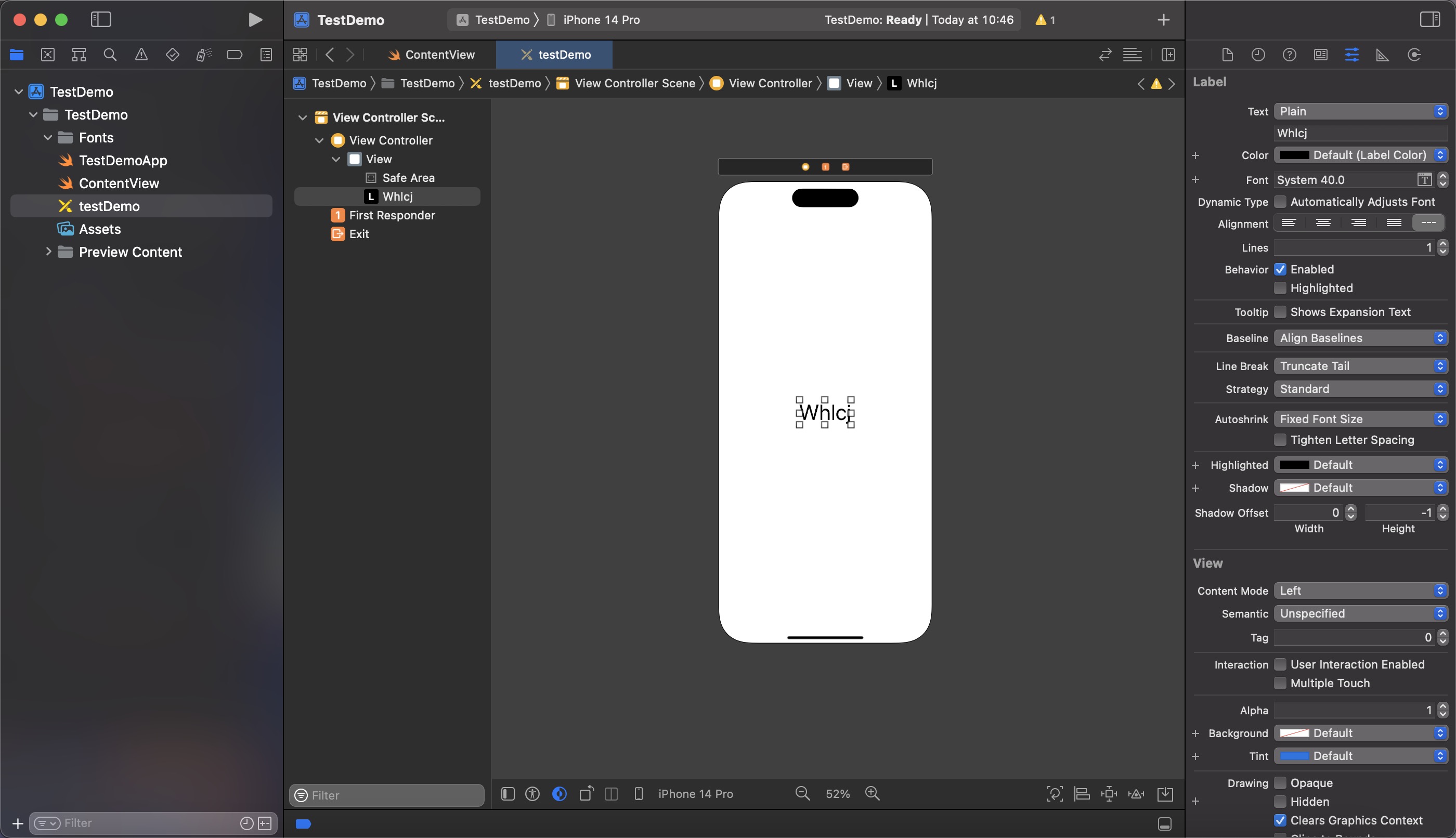
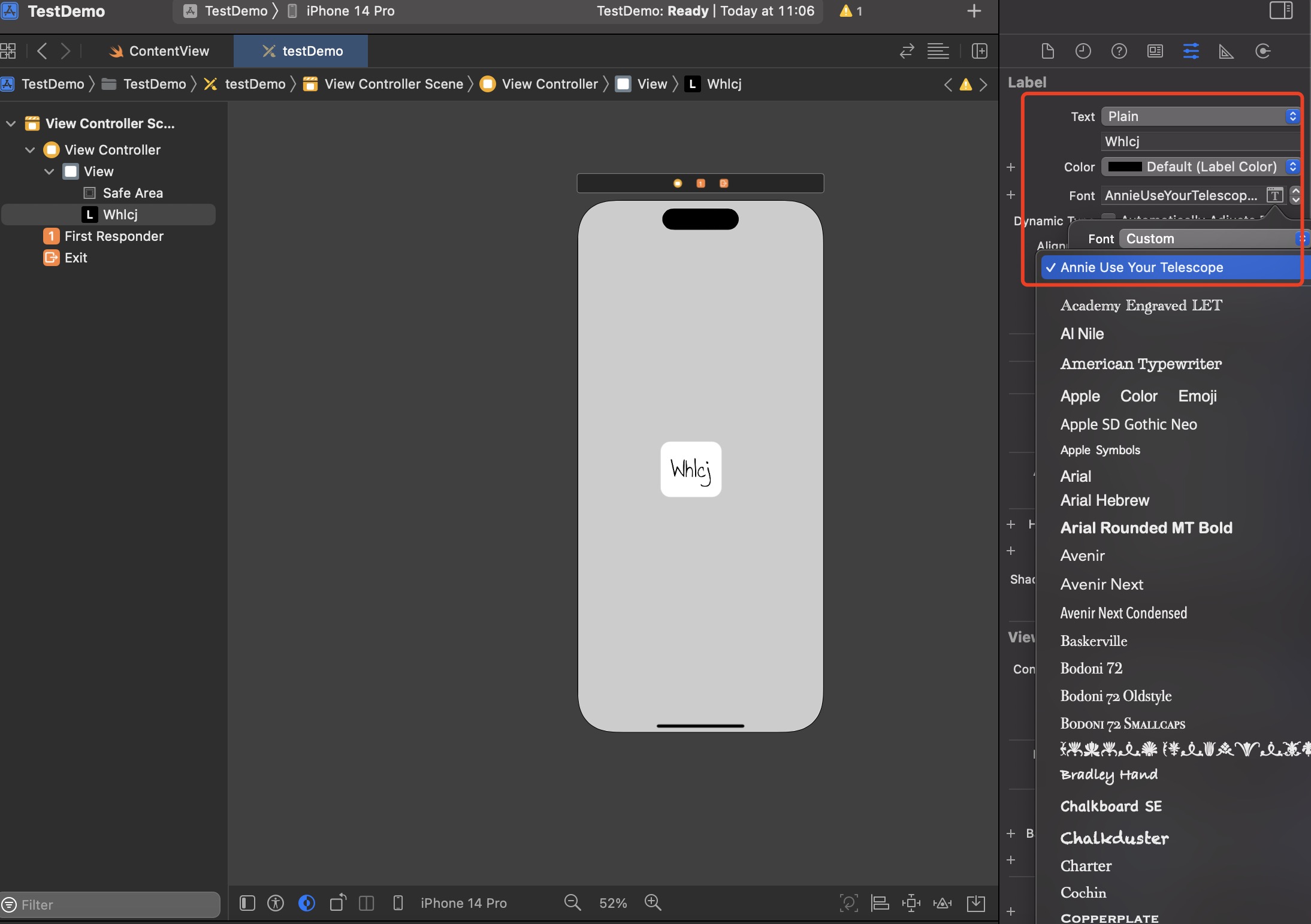
在UIkit工程中,现在则可以直接在Font属性中选中font family即可,默认就是预选中引入的字体。

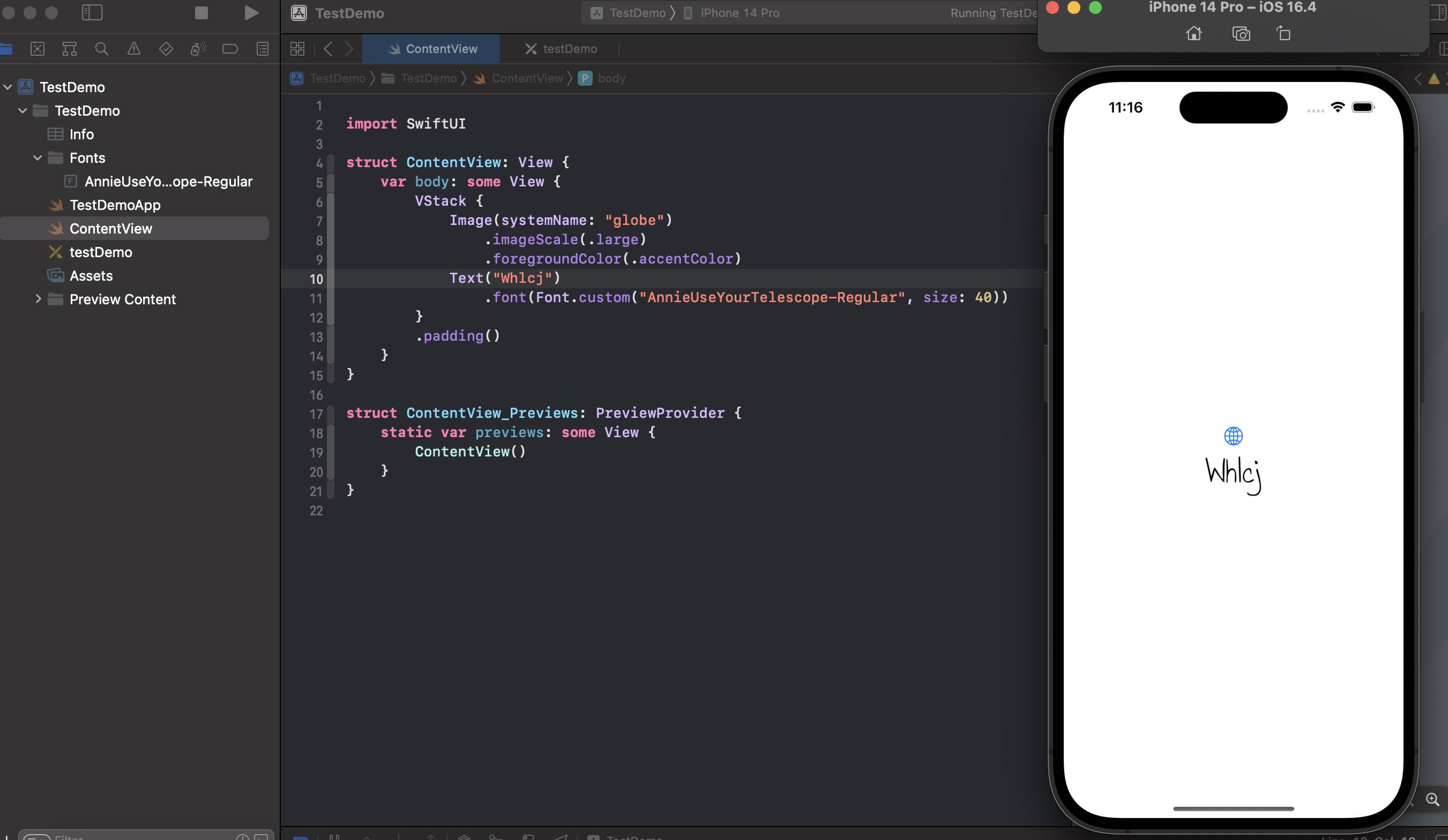
SwiftUI示例
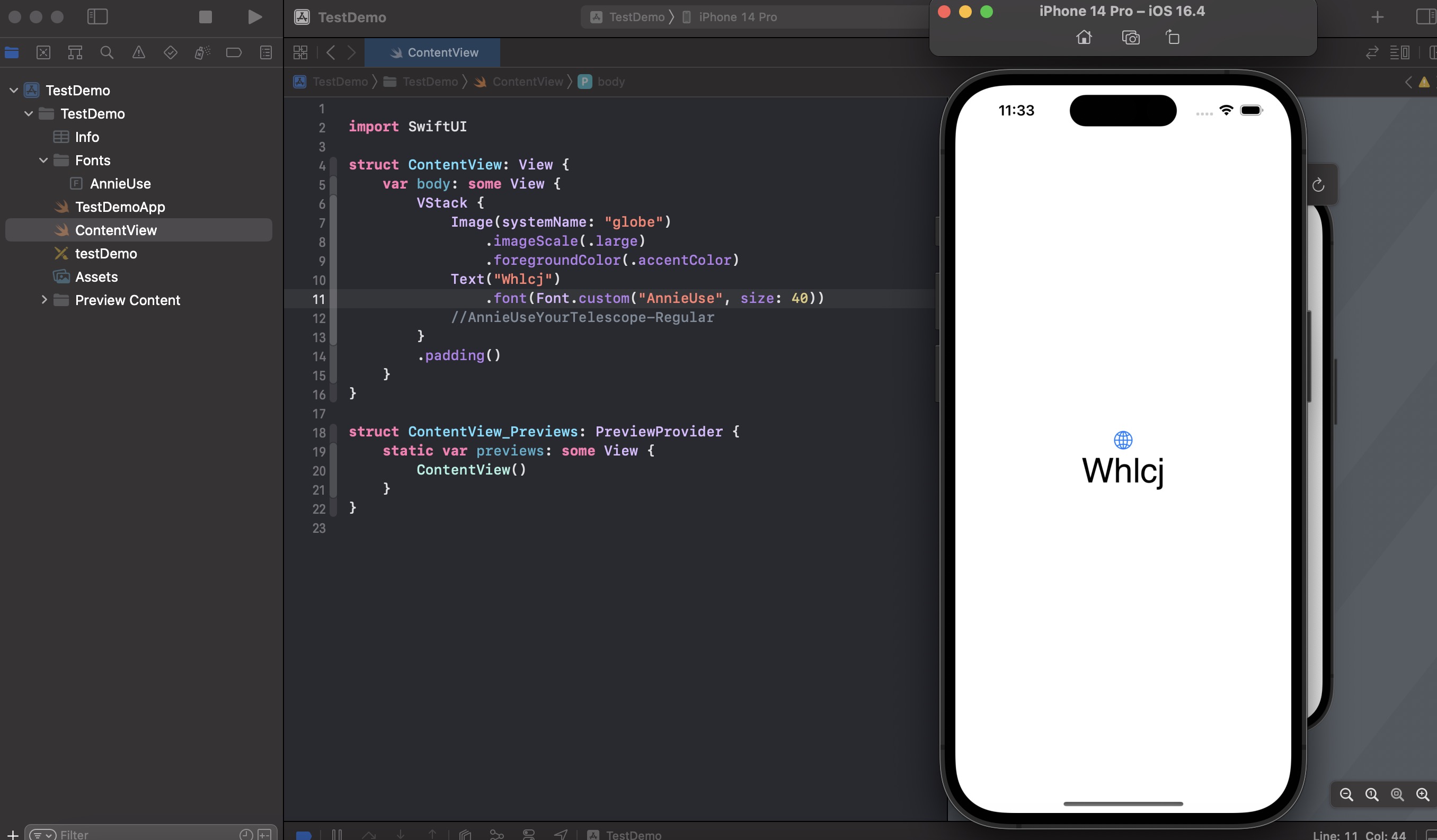
在SwiftUI工程中则需要加上这一段代码。需要注意的是SwiftUI工程中的Preview可能会出现延迟或不显示,想要看到真实效果最好运行工程在模拟器上查看。

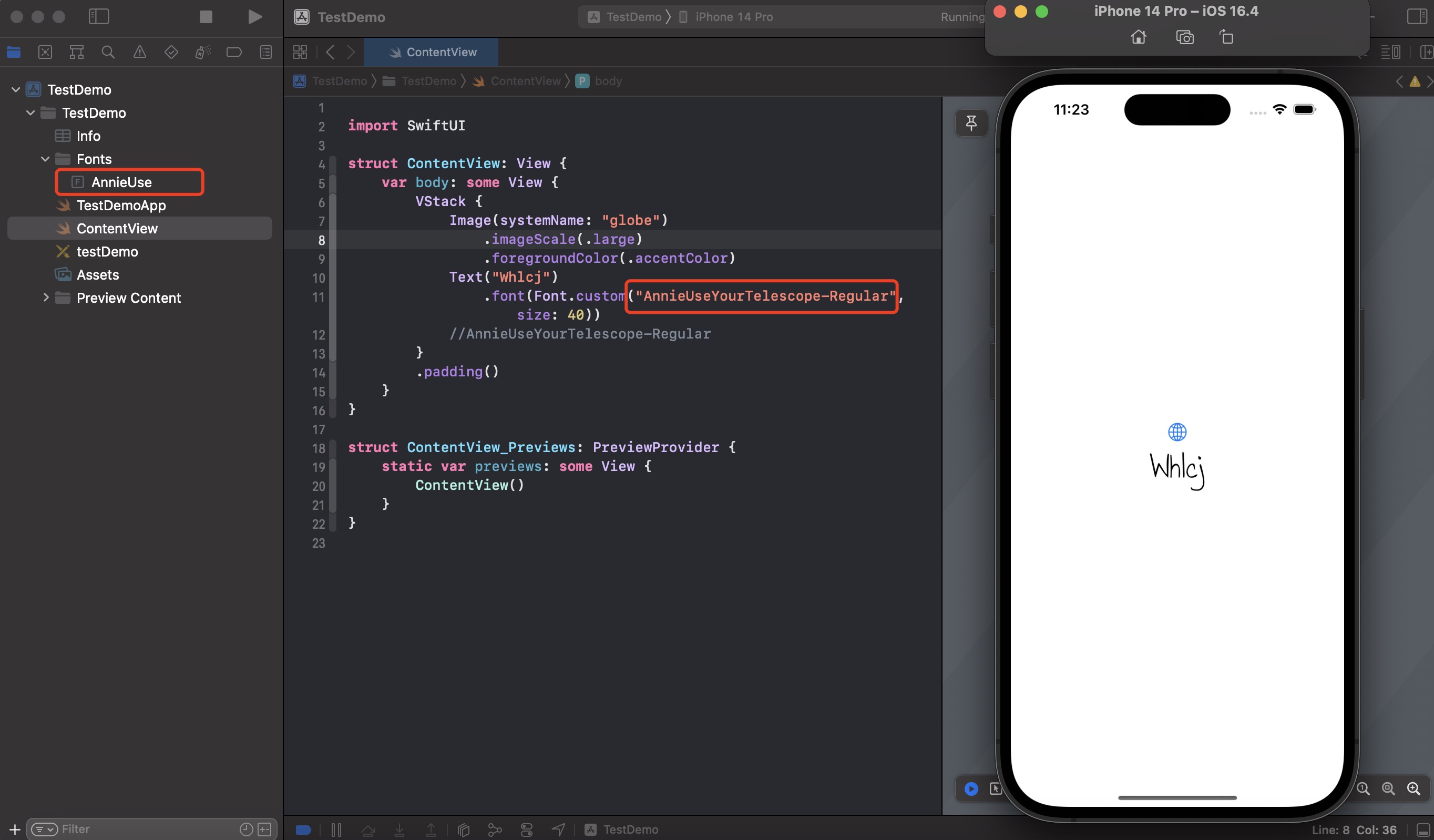
这里需要注意的是,你可以随意更改引入工程后的font family的名字和对应的info中的Item的value值,不会对结果产生改变,但是在使用的时候必须使用完整的名称(比如这里我已经把项目中的字体和info中对应值改名为AnnieUse,但是如果我使用AnnieUse则引用失败)


终~

